Flash設置のページ
ホームページ上にFlashを表示させる
Flashを表示させるには、QHMのFlash表示機能を使う方法と、HTMLソースでそのまま表示する方法の2つがあります。
QHMFlash設置プラグインを使う
FTPソフトを使ってサーバー側にフォルダを作りflashと名前を付け、そこにswfファイルとhtmlファイルの2つのファイルをアップロードする。(htmlファイルをアップロードしなくて良い場合もある)
Flashは、利用するFlashの仕様によって、アップロード(設置)する場所やファイル、制限などが異なります。サーバーへの詳しい設置方法は、Flashを作成したソフトやホームページの情報を参考にすること。
- 基本的な書き方
#flash(Flashのファイル名,横x高さ)
- (例) flash フォルダ内に、welcome.swf を設置した場合
#flash(flash/welcome.swf,100x300) (※ xは、半角英字のエックスです)
※「Flashのファイル名」には、ファイル名だけでなく、設置したフォルダ名なども含めて書くこと。
Sampleはこちらです
HTML貼り付け機能を使う
- 自作した「flash」フォルダに設置しても表示されず、必ずQHMを設置した時と同じフォルダ内に設置しなければいけない場合があります。こちらのサイトにあるソースをHTML貼り付け機能で貼り付けた場合がそうでした…何も表示されなくて真っ白でした(^^;
それで、サーバー側のQHMを設置した時と同じ階層にフォルダを作らず、 swfファイルだけをアップロードしたら表示されました。
(※QHMを設置した時と同じ階層とは、attach、backup、cache・・などのフォルダがある所です) - フラッシュを作成すると、貼り付け用のHTMLタグも同時に生成されます。そちらのHTMLタグを使っての記述です。
#html{{
ここにFlash表示用のHTMLタグ
}}
txt形式のファイルを使用したFlashが表示されない場合(くすだま)
QHMでは、特定のページのみ閲覧許可・制限を行なう為の「ユーザー認証機能」がありますが、この情報はテキストファイル(txtファイル)でサーバー上に情報を保持しています。QHMでは、上記のファイルのように、第三者に見られては困るファイルを閲覧不可にする為に、.htaccessという特殊なファイルを利用して「txt形式」のファイルを閲覧できないように制限しています。この.htaccessの設定を行っている事が原因で、Flashファイルで使用したいtxt形式のファイルが読み込めず、文字が表示できない状態になります。
従って、Flashで使用するtxtファイルを表示する為には、.htaccess ファイルの内容を変更する必要があります。(QHMマニュアルより)
対処法について
Flashファイルを設置する為の「flash」フォルダなどをサーバー上に自作し、そのフォルダ内に別途「txt形式のファイルを表示する為の.htaccess」を設置する。
設置する.htaccessはQHM会員サポートページからダウンロードできます。
設置方法
htaccess.txt というファイルがダウンロードされますので、FTPソフトを使用して、「flash」フォルダ内にアップロードします。
アップロード後に、FTPソフトの画面上から、.htaccess に名前を変更すれば完了です。
(※上記の「flash」フォルダの名前は適宜、自分の作成したフォルダ名に置き換えてください)
【注意】QHMを設置した時と同じフォルダには、上記.htaccessは設置しないでください。(※QHMを設置した時と同じフォルダとは、attach、backup、cache・・などのフォルダがある階層です)
お花の時計の設置
- 拡張子swfの付いたファイルをFTPソフトを使ってサーバーにアップする。
アップする場所は「attach・backup・cache・counter・diff」など、これらのフォルダ、ファイルと同じ場所ににアップする。 - 次に表示したい場所に次のように書く
#html{{ <EMBED src="サイトのURL/サーバーにアップしたswfの付いたファイルの名前" width="150" height="150"wmode="transparent"> }}
- このサイトに設置するのでURL【blog.yunahana.com】とサーバーにアップしたswfのファイル名を書き込む。
#html{{
<EMBED src="http://blog.yunahana.com/☆☆☆.swf" width="150" height="150"wmode="transparent">
}}
このような&ref2(): File not found: "swfu/d/auto_MXXjpt.gif";;時計が表示される。時々現れるちょうちょが可愛いい!
- メニューに設置したいのでサイズを150→120に変更して、中央に寄せるおまじないを書く。
#html{{
<div align="center">
<EMBED src="http://blog.yunahana.com/☆☆☆.swf" width="120" height="120"wmode="transparent">
</div>
}}
小さくなって、中央に寄りました。
Merry Christmas
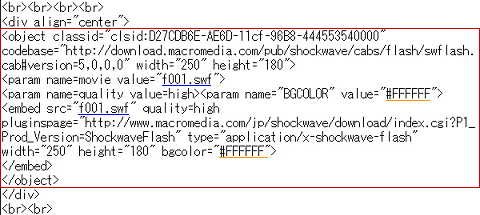
フラッシュ画像をはりつけるタグ
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="***" height="***"> <param name="movie" value="--1--.swf"> <param name="quality" value="high"><param name="BGCOLOR" value="#FFFFFF"> <embed src="--1--.swf" width="***" height="***" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" bgcolor="#FFFFFF"></embed></object>
<object> ~</object>までをコピー&ペーストし、必要部分を変更する。
変更箇所
--1-- の部分: ファイル名を指定します width="***" height="***" の部分: 画像の横・縦の大きさを指定します
- それぞれ2か所ずつあるので、2か所とも書きかえること。
- 素材のページには、画像の下にファイル名と大きさが書いてあるので参考にする。(ファイル名や大きさは、ご自分で変更することもできる)
ムービーの背景色

- タグ中のオレンジ線の部分、#FFFFFFを任意の色に指定することで、ムービーの背景色を変更できます
- また、次のタグを入れると背景を透過できます
<param name=wmode value=transparent>
<embed src="---.swf" wmode=transparent width="--
注.画像の中であらかじめ背景色をきめてあるものは、上のタグで変更できません
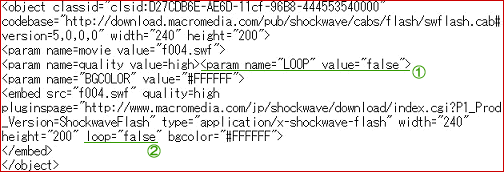
ムービーのくり返し再生・1回再生
- ムービーを1回だけ再生して止めたいときは下の図のようにタグをいれます。(緑線の部分)
1の部分 <param name="LOOP" value="false">
2の部分 loop="false"

※素材の中で1回再生になっているものは、タグをはりつける際、緑線部分のタグを消すか、
"false"を"true"に書きかえると、くり返し再生されます。
変更後のタグ完成(ファイル名・サイズ・背景透過・1回再生)
#html{{
<div align="center">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="400" height="200">
<param name="movie" value="フォルダ名/○○○○.swf">
<param name="quality" value="high"><param name="LOOP" value="false"><param name="BGCOLOR" value="#FFFFFF">
<param name=wmode value=transparent>
<embed src="フォルダ名/○○○○.swf"wmode=transparent width="460" height="200" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"loop="false" bgcolor="#FFFFFF"></embed></object>
</div>
}}
マウスを追いかける白い猫
設置方法
- こちらのサイトからダウンロードした画像を解凍し、名前を変えずにフォルダごとFTPソフトでQHMを設置した時と階層にアップロードする。
(※QHMを設置した時と同じフォルダとは、attach、backup、cache・・などのフォルダがある階層です) - 次のソースを【<HEAD>と</HEAD>タグの間に入れて下さい】と書かれていたので編集画面の設定のその他のタグにコピペしました。
- 設置する場所(ページ)へ下記のように記述する。場所は最初でも最後でもいいみたいです。
#html{{
<script language="javascript">
window.onload=nekostart();
</script>
}}
A:12440 T:3 Y:3
